
Web Page Partitions
How to Create a Website - Create-Website.org
When you visit a well designed website, you will notice and appreciate design consistencies that extend across all pages in the website.
For example, page titles should appear at or near the top of each page in a consistent color and font. A "home" button should appear near the top left hand corner. The highest level site menu options will appear below the title and a list of related pages will display on the left hand side.
If your website consists of only a few pages, it is not a big issue to apply consistency as new pages are added. In fact, many people just clone existing web pages and then make the required changes.
The problem with this approach, however, is that when the need arises to make a change (e.g. add a new hyperlink to the menu), the change must then be replicated on multiple pages. Should inconsistencies inadvertently be introduced (e.g. fonts, colors, position), the site might appear unprofessional or confusing.
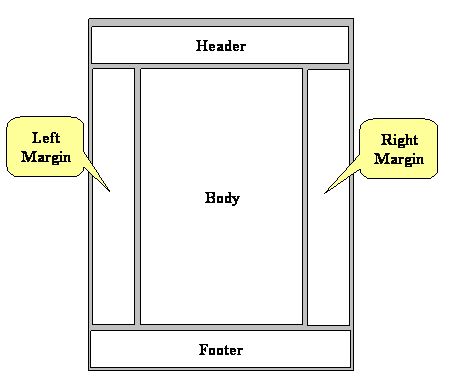
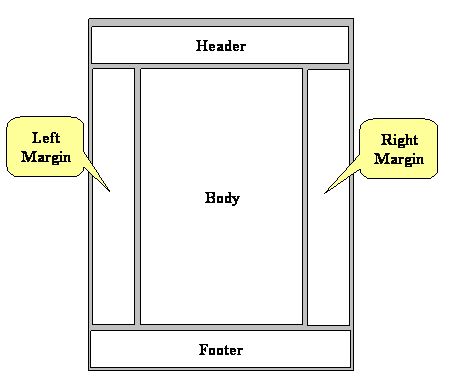
To avoid such problems, it is a good idea to construct your website using reusable web page parts or partitions as depicted in the following diagram:

Technically, the web page parts are actually web pages themselves that have been combined into a web page that one actually sees.
Consequently, when a change is made to one web page part, that page appears in all web pages.
Most major web authoring tools support this type of partitioning functionality.